The other day I was trying my hands at building a lambda service. As with other AWS offerings, it was not very user-friendly. Thanks to libraries like Claudia.js which made the process a little less painful. The major trouble I had was to return a binary ( image ) response from the service which can be directly used in a browser and render with the tag.
So after a day of fiddling with many AWS forum, Stackoverflow suggestions. I was lucky enough to find a working solution. I wanted to write this as a post. So that it will be a reference for my future self as well as it might help someone.
The problem :
By default AWS documentation and this claudia.js tutorial required me to send* “Access: image/png” *header in my GET request for it to be recognized as a binary data.
curl --request GET -H "Accept: image/png" https://XXXXXX.execute-api.us-XXXX-1.amazonaws.com/endpoint
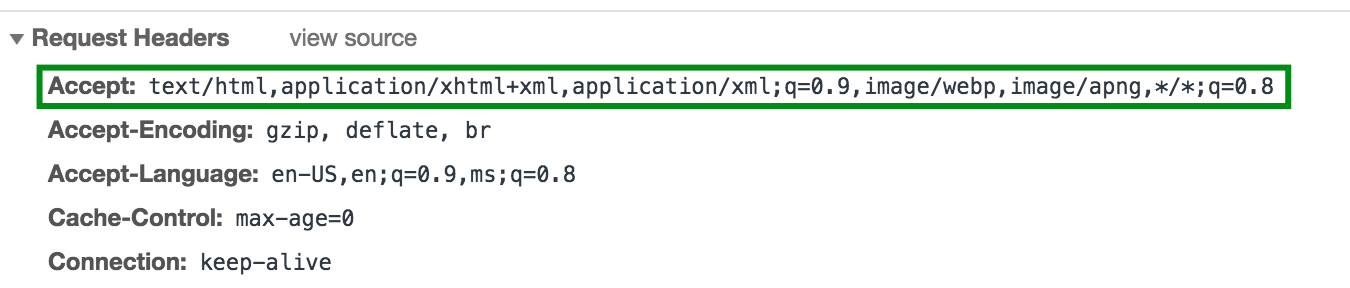
But this wouldn’t suit my use case of accessing it from the browser. Even though the browser by default sends multiple headers and “image” being one of the header, this was not considered by AWS API Gateway.
 Browser’s request header
Browser’s request header
Solution:
- Ensure that you include the success parameter and isBase64Encoded as shown below in your API router.
api.get('/route', function (request) {
/* .... Body of the router */
return data.toString("base64") // 1. route body should return response in Base64 String format.
},{ // <-- 2. params required for binary response.
success:
{
contentType: 'image/png',
contentHandling: 'CONVERT_TO_BINARY'
},
"isBase64Encoded": true
});
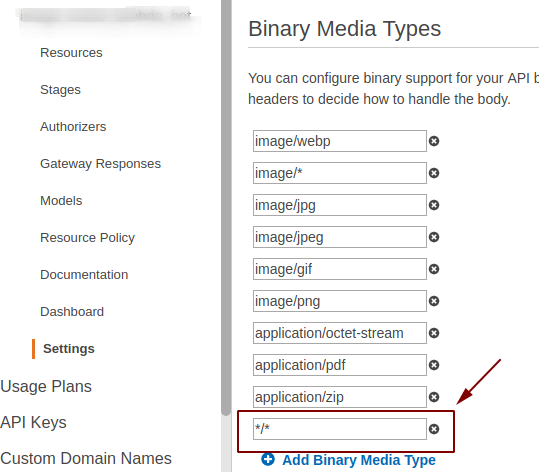
- Add Mime type “ */ ”* in the settings page of your API gateway console. This I guess enables API Gateway to consider browser’s multiple headers.
 Configuration in API Gateway
Configuration in API Gateway
- Deploy the API.
One little quirk: Whenever you deploy an update via Claudia.js, the allowed mime types in API gateway seem to reset itself. So you may have to repeat from step 2, for each update.
I have included an example lambda service to resize an image on the fly, which demonstrates all these in detail. The complete code can be found here


